CSS Image Background Repeat Example :
<!DOCTYPE html>
<html>
<head>
<title> kod4u </title>
<style type="text/css">
body {
background-image:url("img/css.jpg");
background-repeat:no-repeat;
font-size:20px;
}
</style>
</head>
<body>
<h1> Background Repeat Example </h1>
<p> Some images are short then images can repeats both horizontally and vertically. </p>
<p> So Here we use background Image no-repeat property. </p>
</body>
</html>
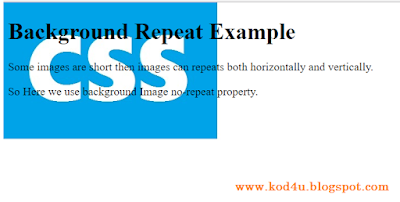
OUTPUT
<html>
<head>
<title> kod4u </title>
<style type="text/css">
body {
background-image:url("img/css.jpg");
background-repeat:no-repeat;
font-size:20px;
}
</style>
</head>
<body>
<h1> Background Repeat Example </h1>
<p> Some images are short then images can repeats both horizontally and vertically. </p>
<p> So Here we use background Image no-repeat property. </p>
</body>
</html>


No comments:
Post a Comment