HTML Table Tag Example :
<!doctype html>
<html>
<head>
<title> www.kod4u.blogspot.com </title>
</head>
<body>
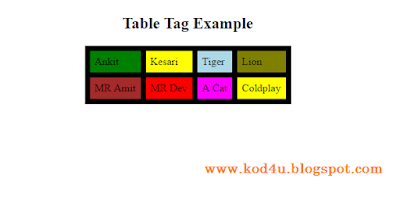
<h2 align="center"> Table Tag Example </h2>
<table border="0" bgcolor="black" cellpadding="7" cellspacing="8" align="center">
<tr>
<td bgcolor="green"> Ankit </td>
<td bgcolor="yellow"> Kesari </td>
<td bgcolor="lightblue"> Tiger </td>
<td bgcolor="olive"> Lion </td>
</tr>
<tr>
<td bgcolor="brown"> MR Amit </td>
<td bgcolor="red"> MR Dev </td>
<td bgcolor="magenta"> A Cat </td>
<td bgcolor="yellow"> Coldplay </td>
</tr>
</table>
</body>
</head>
</html>
OUTPUT<html>
<head>
<title> www.kod4u.blogspot.com </title>
</head>
<body>
<h2 align="center"> Table Tag Example </h2>
<table border="0" bgcolor="black" cellpadding="7" cellspacing="8" align="center">
<tr>
<td bgcolor="green"> Ankit </td>
<td bgcolor="yellow"> Kesari </td>
<td bgcolor="lightblue"> Tiger </td>
<td bgcolor="olive"> Lion </td>
</tr>
<tr>
<td bgcolor="brown"> MR Amit </td>
<td bgcolor="red"> MR Dev </td>
<td bgcolor="magenta"> A Cat </td>
<td bgcolor="yellow"> Coldplay </td>
</tr>
</table>
</body>
</head>
</html>