CSS Descendant Selectors Example :
<!DOCTYPE html>
<html>
<head>
<title> kod4u </title>
<style type="text/css">
div p {
background-color: lightgreen;
}
</style>
</head>
<body>
<h1> Descendant Selectors Example </h1>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<p>Paragraph 3 in the div.</p>
</div>
<p>Paragraph 4 in the div.</p>
</body>
</html>
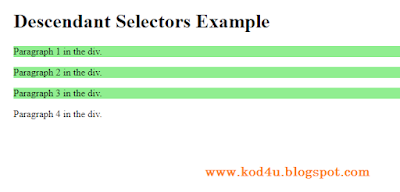
OUTPUT
<html>
<head>
<title> kod4u </title>
<style type="text/css">
div p {
background-color: lightgreen;
}
</style>
</head>
<body>
<h1> Descendant Selectors Example </h1>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<p>Paragraph 3 in the div.</p>
</div>
<p>Paragraph 4 in the div.</p>
</body>
</html>


No comments:
Post a Comment