Text Decoration None Example :
<!DOCTYPE html>
<html>
<head>
<title>kod4u</title>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
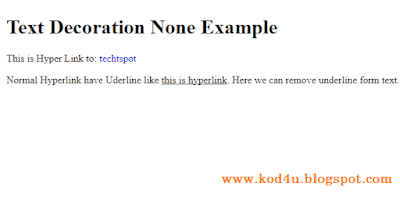
<h1> Text Decoration None Example </h1>
<p>This is Hyper Link to: <a href="http://www.techtspot.blogspot.com">techtspot</a></p>
<p>Normal Hyperlink have Uderline like <u>this is hyperlink</u>. Here we can remove underline form text.</p>
</body>
</html>
OUTPUT<html>
<head>
<title>kod4u</title>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1> Text Decoration None Example </h1>
<p>This is Hyper Link to: <a href="http://www.techtspot.blogspot.com">techtspot</a></p>
<p>Normal Hyperlink have Uderline like <u>this is hyperlink</u>. Here we can remove underline form text.</p>
</body>
</html>


No comments:
Post a Comment