CSS UL With List Style Example :
<!DOCTYPE html>
<html>
<head>
<title> kod4u </title>
<style type="text/css">
ul.a {list-style-type: circle;}
ul.b {list-style-type: disc;}
ul.c {list-style-type: square;}
ol.e {list-style-type: cjk-ideographic;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: decimal-leading-zero;}
ol.u {list-style-type: none;}
</style>
</head>
<body>
<h1> UL With List Style Example </h1>
<p> Here we use Different List Item Example in our web pages </p>
<ul class="a">
<li>Circle type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Disc type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="c">
<li>Square type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ol class="e">
<li>Cjk-ideographic type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="f">
<li>Decimal type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="g">
<li>Decimal-leading-zero type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="u">
<li>None type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
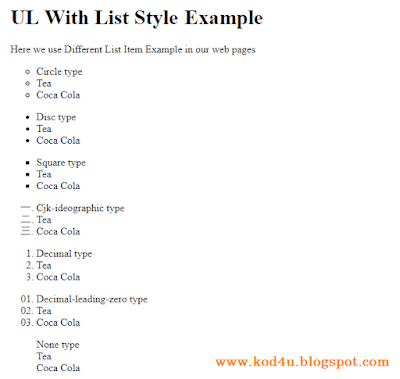
OUTPUT
<html>
<head>
<title> kod4u </title>
<style type="text/css">
ul.a {list-style-type: circle;}
ul.b {list-style-type: disc;}
ul.c {list-style-type: square;}
ol.e {list-style-type: cjk-ideographic;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: decimal-leading-zero;}
ol.u {list-style-type: none;}
</style>
</head>
<body>
<h1> UL With List Style Example </h1>
<p> Here we use Different List Item Example in our web pages </p>
<ul class="a">
<li>Circle type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Disc type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="c">
<li>Square type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ol class="e">
<li>Cjk-ideographic type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="f">
<li>Decimal type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="g">
<li>Decimal-leading-zero type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="u">
<li>None type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>


No comments:
Post a Comment